WORK

I made this animation by exporting a pdf as an SVG in Illustrator. Then, by adding the appropriate CDNs and my own JavaScript code, I went in and gave each and evry element that I wanted to do something, a specific id!. After that it was a slow deliberate process that went into choosing the subleties and timing in order to convey the storyline and have a final conclusion. Also, I added some controls and different versions of the background world! Enjoy!
Credit to: Brian Nutt, Original Illustrator
I had to really stop and (map out) my intentions with this one because I didn't want to have a big movement mess. So ,I drew it first with paper then on whiteboard and then started codoing it out...Then, by adding the appropriate CDNs and my own JavaScript code, I went in and gave each and evry element that I wanted to do something, a specific id!
Credit to: Brian Nutt, Original Illustrator

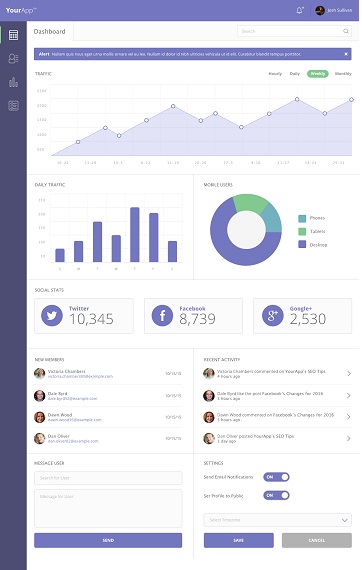
This is a dashboard that I made as a Treehouse FEWD project using all of the skills aquired up to the 7th project...HTML, CSS & Vanilla JavaScript
Credit to: Guil Hernandez for his awesome way of teaching and communicating hard concepts.

I am currently working on a website with my first client for her Massage Therapy site called Zen Good Hands. You can have a look at it here..
This site was built using wix site builder and I was able to overcome many challenges as far as SEO was concerned through trouble shooting and collaboration with other developers and designers in order to acheive and exceed the client's expectations. Results will follow!

A Phrase Guessing Game built by using CSS Grid for the layout & Vanilla JavaScript to implement the functionality

Here is another great game. Nostalgic, as I loved Tron as a Kid and couldn't believe I could make this game. I am going to add levels with all of the games but for now they all have one winnable level. Click on the video first and then you can play the game while you listen to the sound effects!
Credit to: _______Find this reference: for the walk through and detailed explainations HTML5 Canvas and Vanilla JavaScript

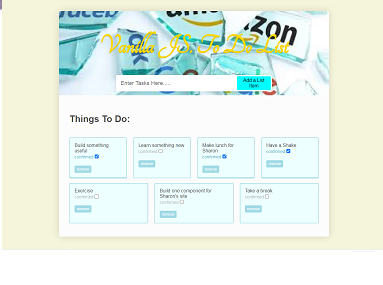
My first To Do List that I built using the instruction to build an RSVP app and changed it into a to do list by adjusting and manipulating the code with JavaScript

